Tinker
Role
UI/UX Design
Branding
Marketing
User Research
Fundraising
Product Management
Motion Designer
Prototyping
Team Size
5 ︎ 25
Team
CEO – Rajesh Chandran
CTO – Luke Braud
Engineering – 15+
iOS Engineer – Blaine Hamon
Co-Design Lead – Michael Lee
UX – Tatyana Kuva
Deliverables
5+ MVPs.
iOS + Android App.
Culture around design thinking.
Implement design process across company.
Interface component design system.
System platform design documentation.
Tinker initial set out to be the squarespace to easily create complex mobile apps. We built numerous MVPs for other companies using our custom built platform and design system. To test the scalability of our platform we created our first internal app, Tinker, the right data at the right time for sales people on the go.
Business Opportunity
Tinker was built because the founders saw more enterprise apps were increasingly being cloud based. They wanted web and mobile apps to be built as easy as making a squarespace page. It would leverage data from different cloud providers built in.
Tinker was built because the founders saw more enterprise apps were increasingly being cloud based. They wanted web and mobile apps to be built as easy as making a squarespace page. It would leverage data from different cloud providers built in.
Challenges
📦 Thinking outside the box: Not trying to be another Salesforce. Inspired by Hypercard
🎴 Building a modular design system that included Relevancy and Context.
🤷♂️ What does a salesperson even do?
📦 Thinking outside the box: Not trying to be another Salesforce. Inspired by Hypercard
🎴 Building a modular design system that included Relevancy and Context.
🤷♂️ What does a salesperson even do?
Goals
1. Connect Salesforce, LinkedIn, Calendar & Map data into one app and surface the right data at the right time.
2. Create a seamless experience where information flows like water to empower sales people with knowledge they wouldn't expect to need to know through relevant opportunities, meetings, reminders, and social updates.
3. Visualize the UI to feel light as a feather to enable "espresso shot" interactions with the app.
1. Connect Salesforce, LinkedIn, Calendar & Map data into one app and surface the right data at the right time.
2. Create a seamless experience where information flows like water to empower sales people with knowledge they wouldn't expect to need to know through relevant opportunities, meetings, reminders, and social updates.
3. Visualize the UI to feel light as a feather to enable "espresso shot" interactions with the app.
Validate
Paper and motion prototypes to validate product concepts with users.
Hired in house sales domain experts to validate quicker as we built.
Sold MVP builds to enterprise companies to prove value and get field usage feedback from users.
Paper and motion prototypes to validate product concepts with users.
Hired in house sales domain experts to validate quicker as we built.
Sold MVP builds to enterprise companies to prove value and get field usage feedback from users.
Research
Shadow sales calls to learn sales process.
Interview sales people to build empathy and domain knowledge.
Run design workshops to understand pain points.
Review and use competing products.
Shadow sales calls to learn sales process.
Interview sales people to build empathy and domain knowledge.
Run design workshops to understand pain points.
Review and use competing products.
Outcome
The fitness app we built as an MVP early on the platform was acquired by Fitbit. Tinker was rebranded to Heighten and acquired by Linkedin where the team went to build Heighten as Linkedin’s new sales platform.
The fitness app we built as an MVP early on the platform was acquired by Fitbit. Tinker was rebranded to Heighten and acquired by Linkedin where the team went to build Heighten as Linkedin’s new sales platform.

Philosophy Foundation
We created a shared foundation for what we believe a success product would look like. Everyone on the team worked with this mentality. View our goals above to see how we applied them.

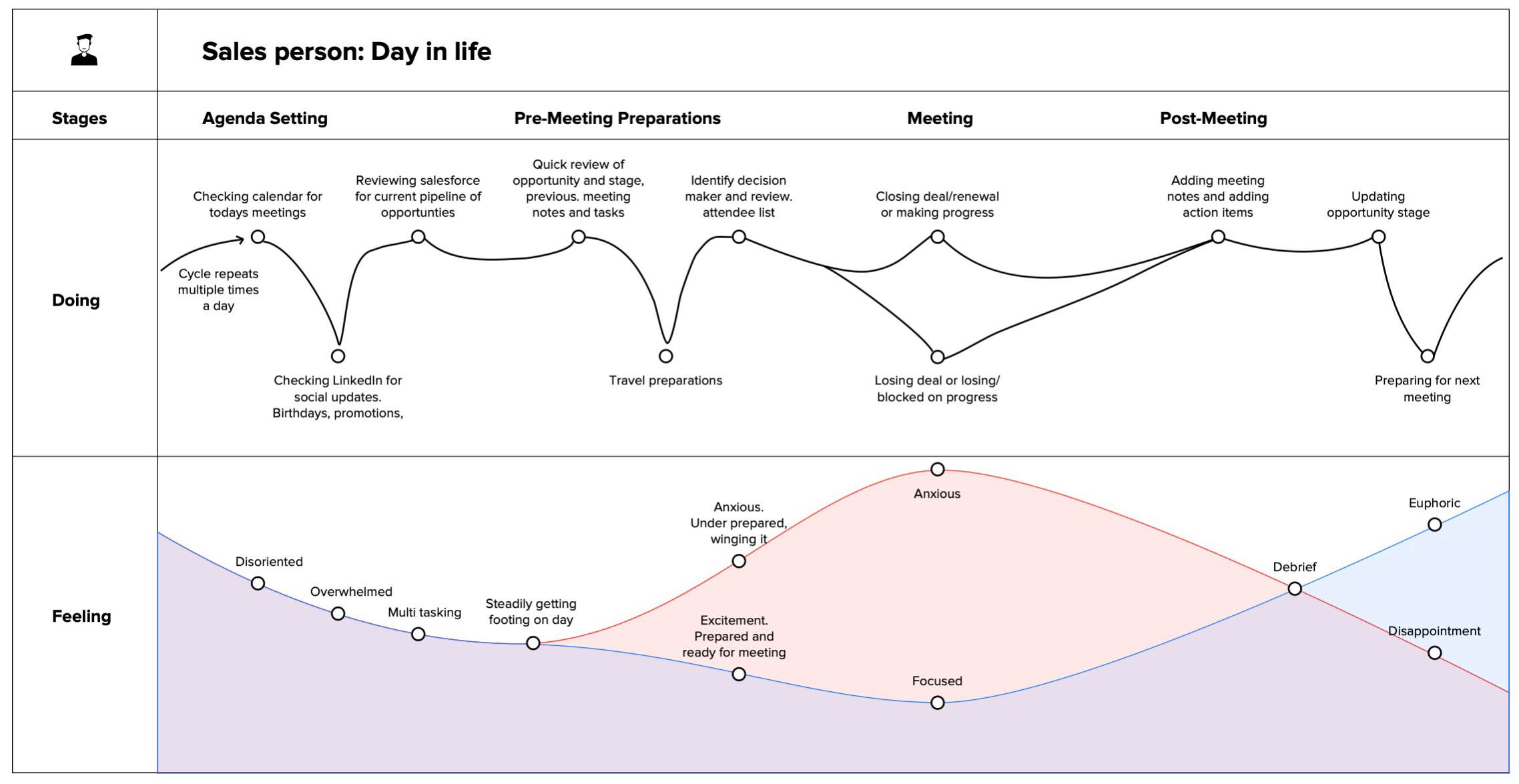
Day in the life story
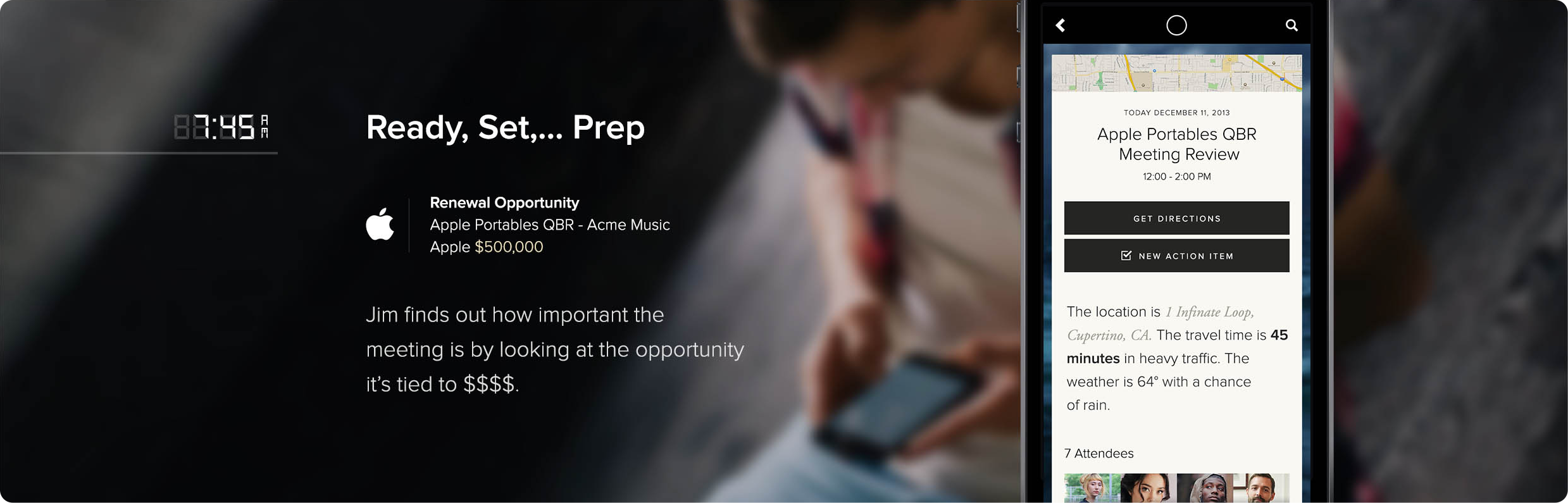
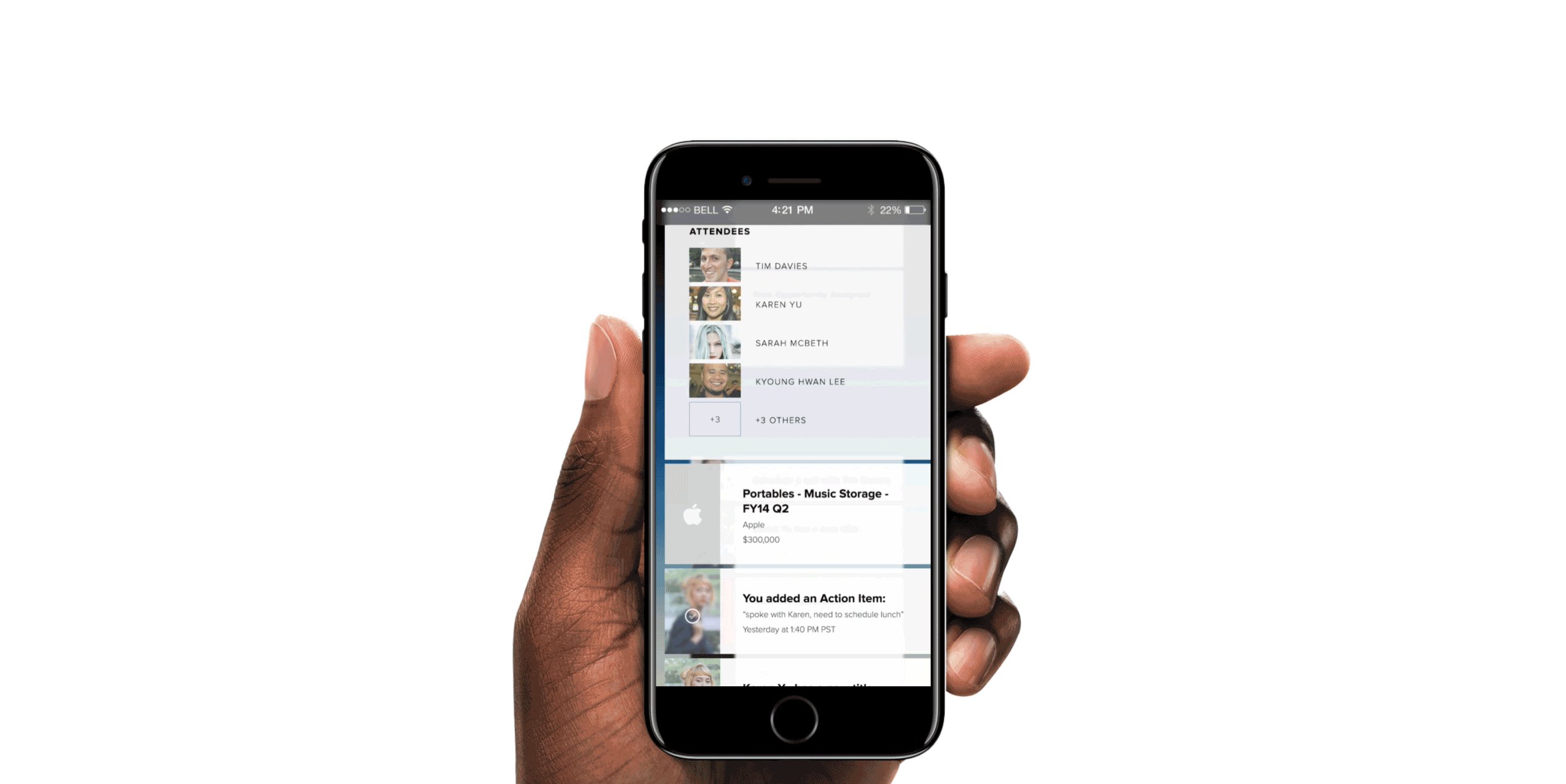
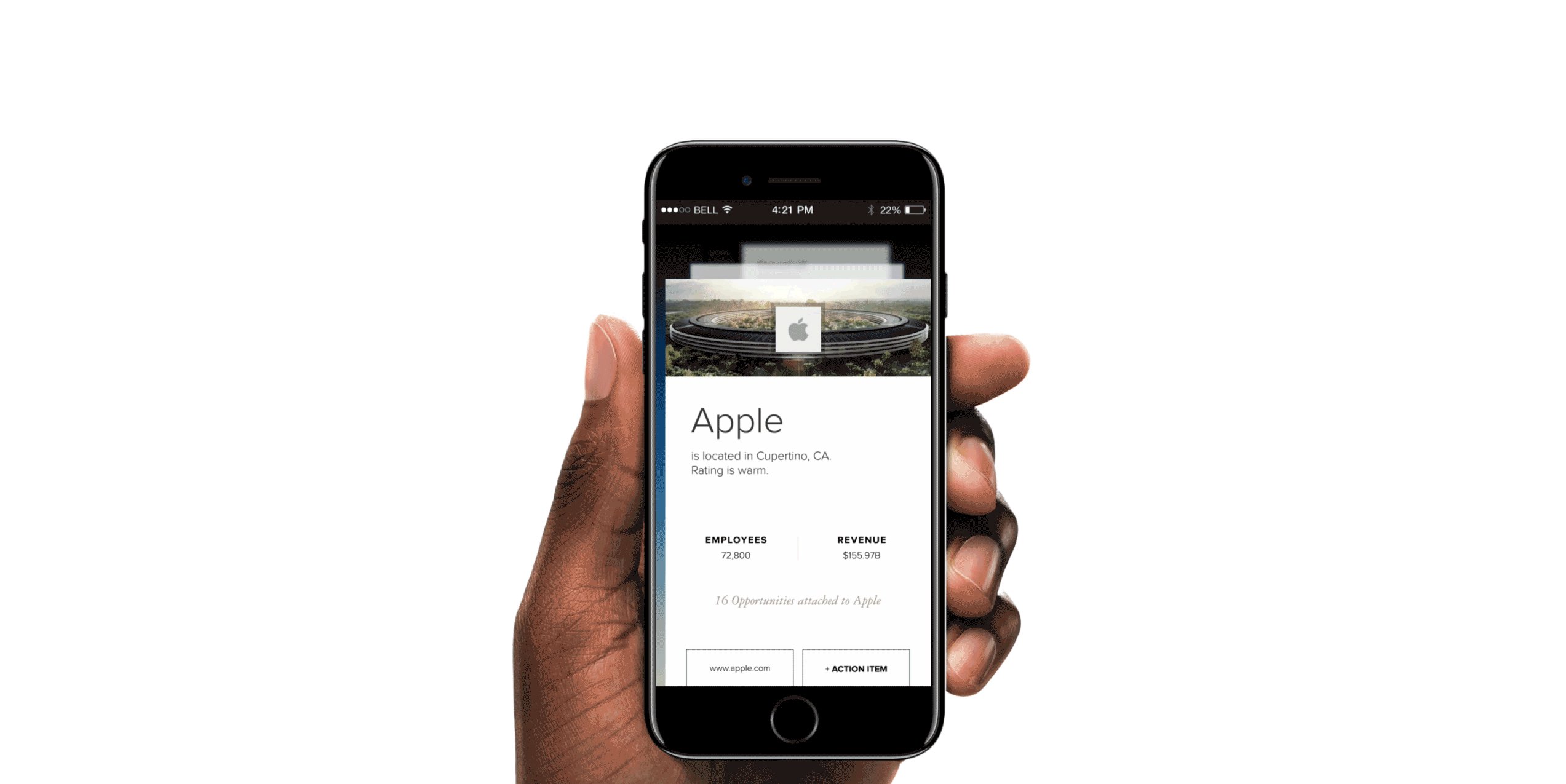
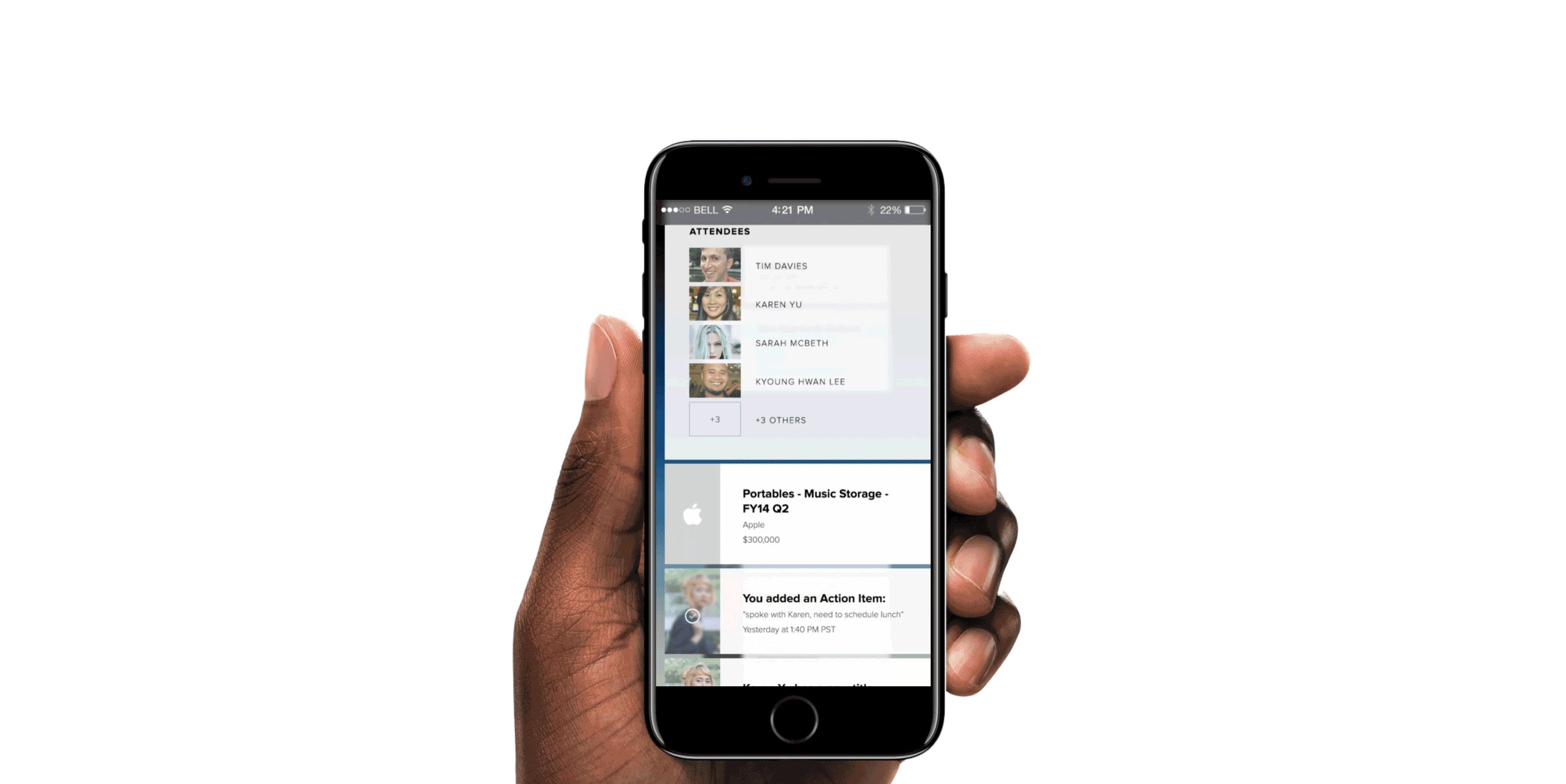
Steve has been a salesperson for the past 4 years. He has never experienced meeting preparation like this. Follow a day in a life with Steve using Tinker Sales.

No more hassle of logging into multiple systems. Just 1 feed with relevant data.


Tinker finds the most relevant data through your connections. Personal relationships are key.






































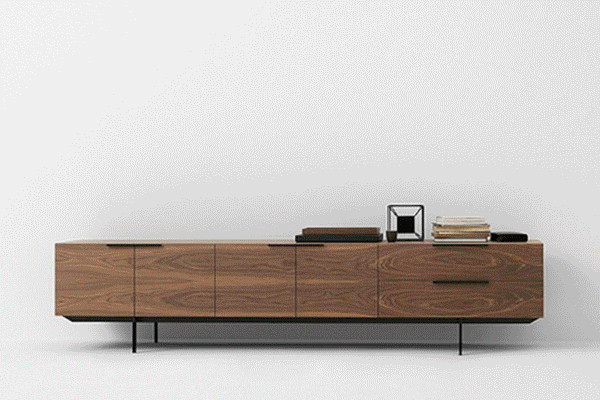
Art Direction
We collected inspiration that embodied the Tinker mindset of crafting and curiosity. Taking things apart and the systems behind construction mirrored our core applicaiton building platform.


Logotype
The first logotype for the platform was a modified typefeace. We created a fully custom logotype when the company shifted to the sales app.

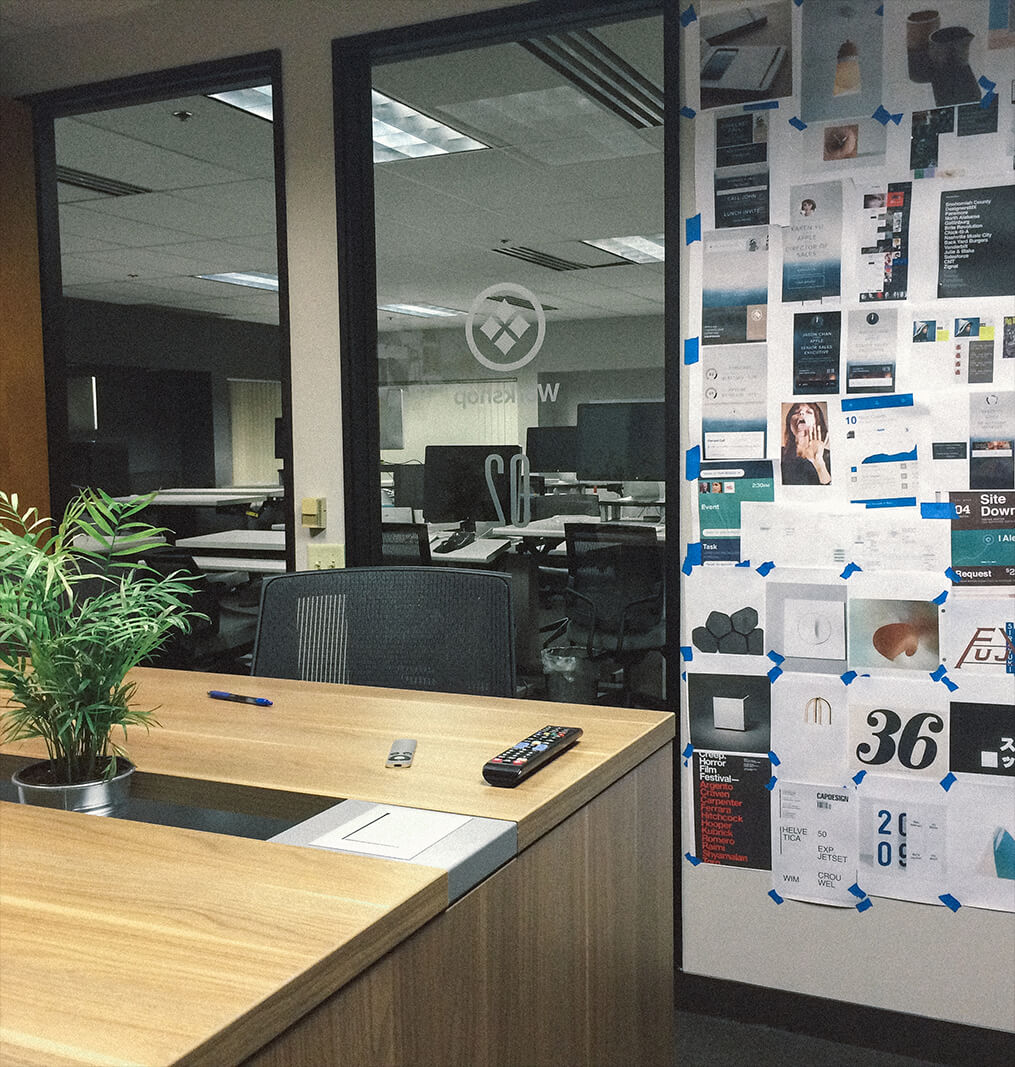
Culture of design thinking
The team often took creative trips to places like Pixar, shown above. Creativity and design thinking was core to our culture. Our office had a room called Workshop, where we’d do everything from code reviews, user research exercises, to team workshops on prototyping.
![]()

Office Workshop (walls covered in app prototypes and inspiration)


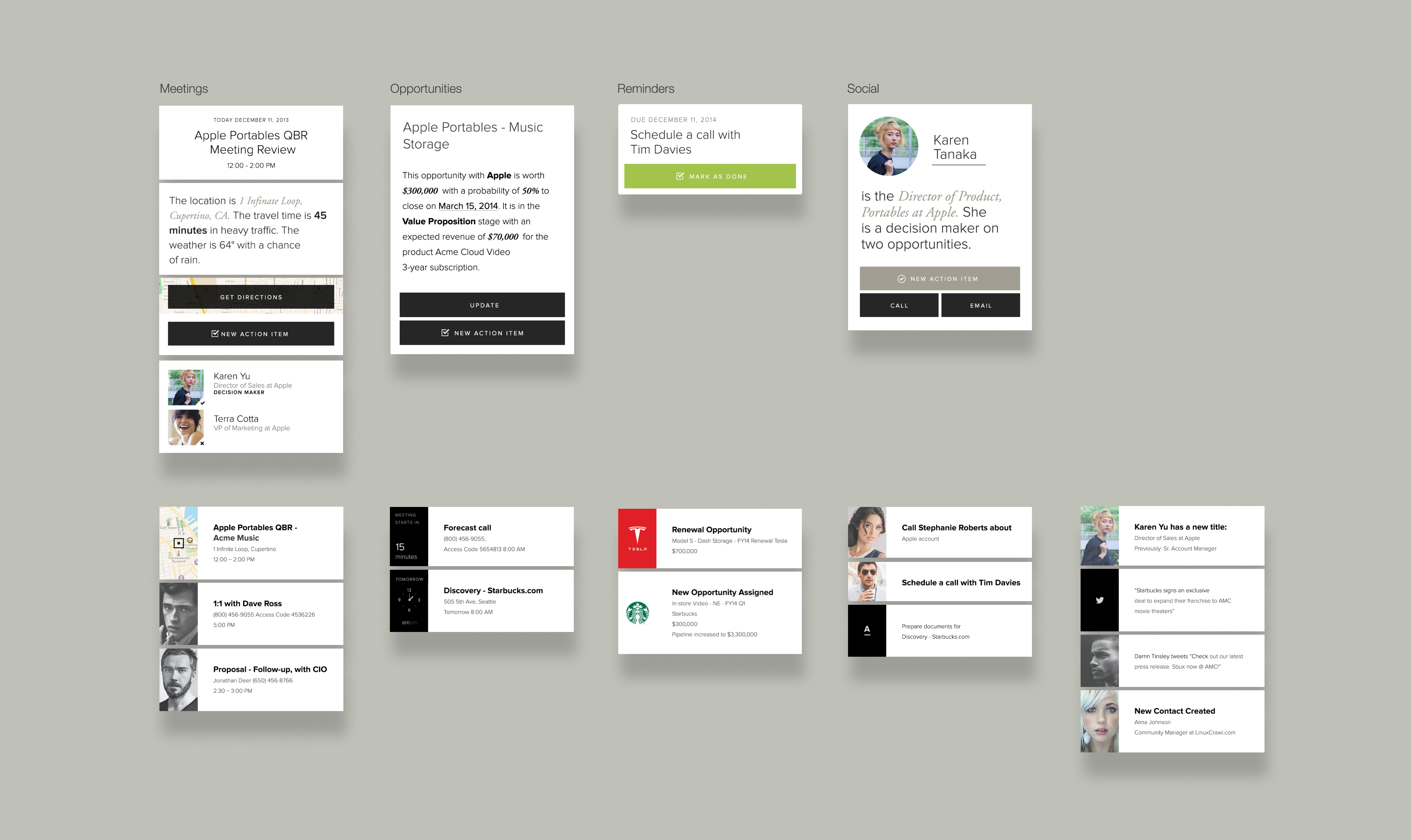
Card System
The app dynamically put together cards to create screens. We named the colorful bars on the left info bars, and they contextually changed based on the screen they are seen on and state of its parent record.

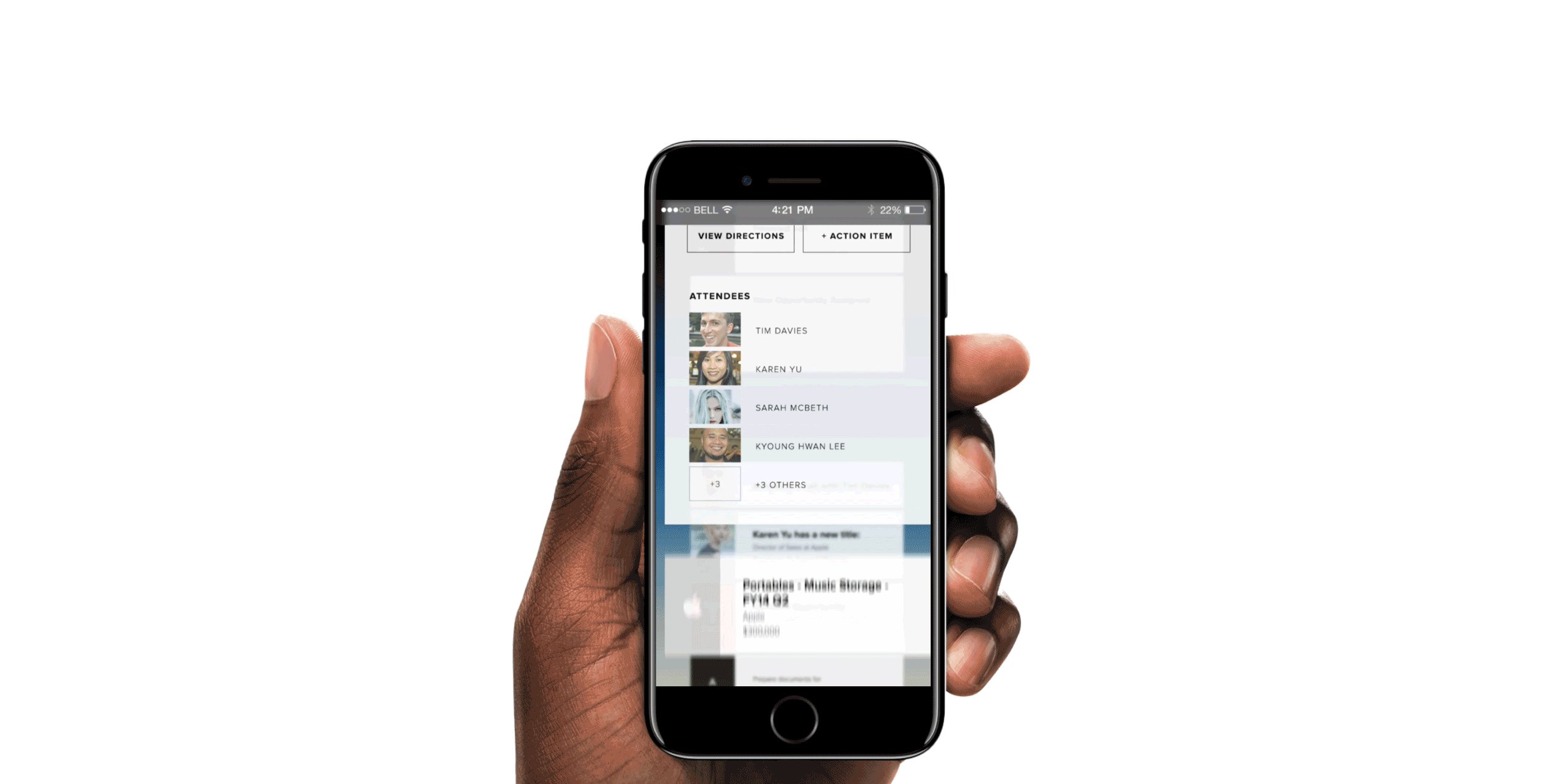
Motion Prototypes
We often prototyped motion studies to explore spatial navigation. We wanted to visualize the feel of drilling deeper while allowing many relevant detail cards to be 1 tap away.